Berry Tone Lightroom Presets
I have a brand new set of Lightroom Presets now available in my Etsy Store especially for you!
- Elderberry Preset
- Gooseberry Preset
- Huckleberry Preset
- Mulberry Preset
- Raspberry Preset
I have a brand new set of Lightroom Presets now available in my Etsy Store especially for you!
I have a brand new set of Adobe Camera Raw Presets now available in my Etsy Store especially for you!
I have decided to set up an Etsy store to sell my older (but still good!) designs at a reduced price as well as some printables (in future). I only have a few items in there at this point but will add more over time.
You can check it out here! You will also be able to access it from my facebook page as I have added a tab for easy access. Please follow and add my store to your favourites! Let me know yours too and I will add you also!
Just to prove that you don’t have to use the Mozart Digital Scrapbook Kit for music, concerts, singing and dancing I thought I would use it to scrap my darling boy watching his Dad putting together an outdoor table. It brings back such warm memories of watching my own dad fix things. It so warmed my heart to see our Son doing the same thing! Created with the Mozart Digital Scrapbook Kit available in my Etsy Store.

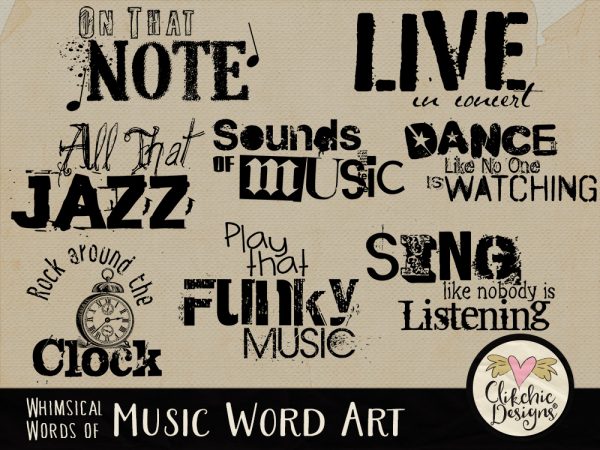
Whimsical Words of Music word art features titles that are great for scrapbooking your favorite concerts, dances and plays. Add a fun and quirky touch of flair to your layouts and creative projects perfect for your musical adventures! Whimsical Words of Music Word Art is available in my Etsy store.

I created this layout with the Mozart Digital Scrapbook Kit and Whimsical Words of Music Word Art.

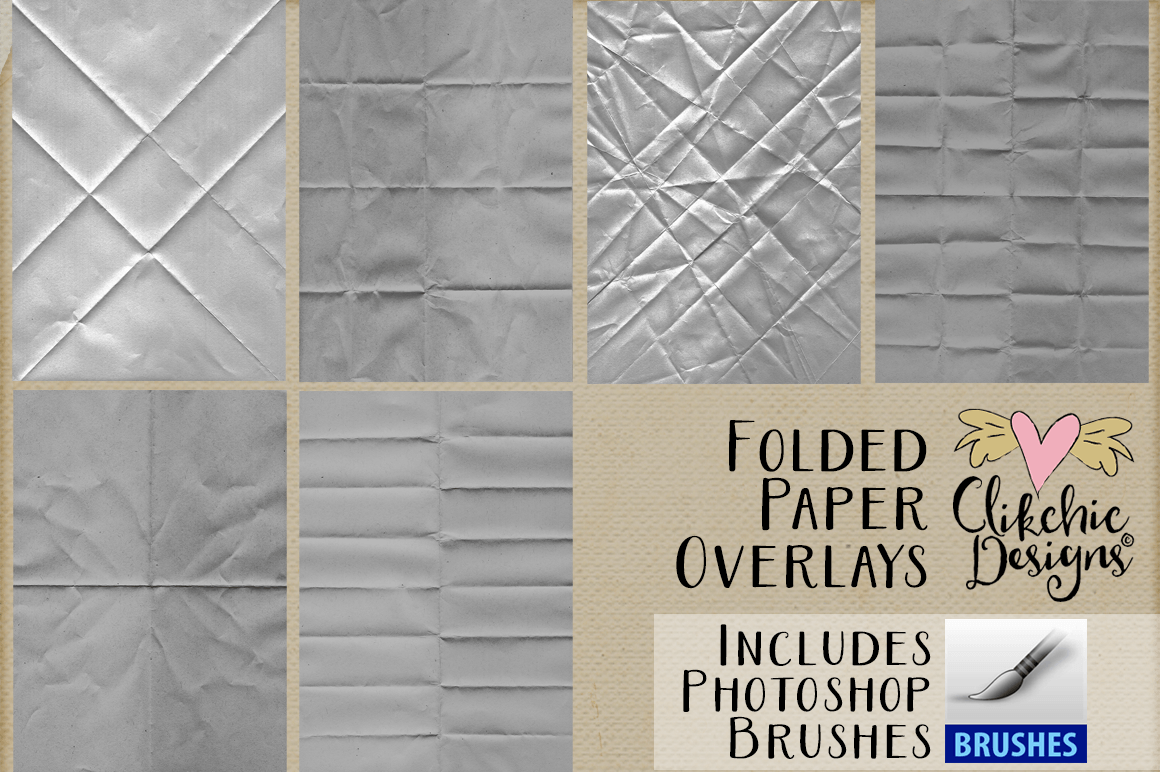
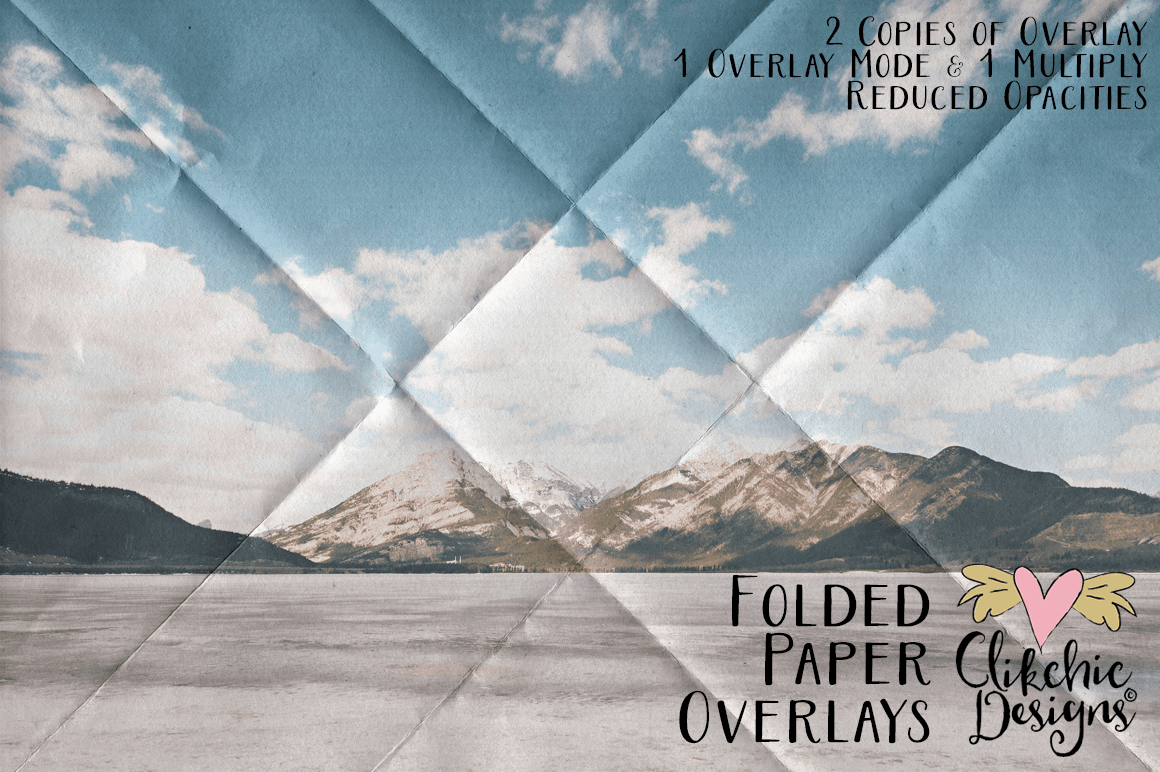
This set of Folded Paper Overlays have been completely revamped and added to to make for greater versatility and usefulness. Included in this set of Folded Paper Texture Overlays is 6 overlays with different fold patterns. Each overlay is extremely high resolution at 5000×7000 pixels. Included in the set is a set of brushes for Photoshop. There is a version of 5000 pixel brushes for Photoshop CS6+ and a smaller set of 2500 pixel brushes for legacy users of Photoshop. Use in Overlay blend mode for a more subtle effect or Multiply, Colour Burn or Linear Burn blend modes with lower opacity for a more intense grungy effect. Check out the Folded Paper Overlays in the following stores.




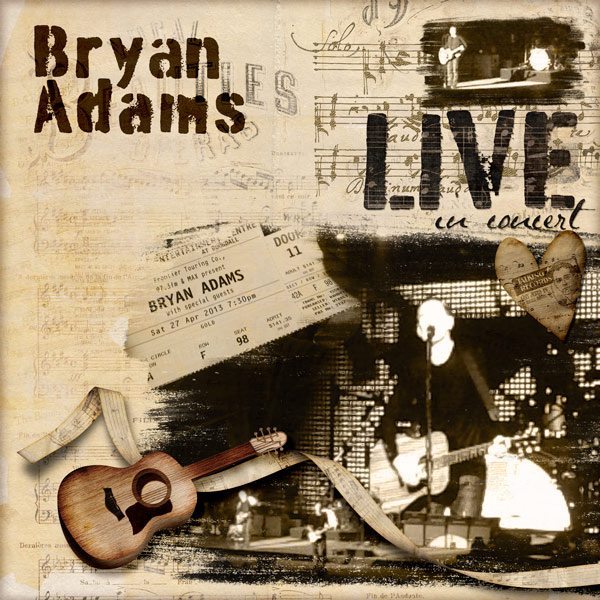
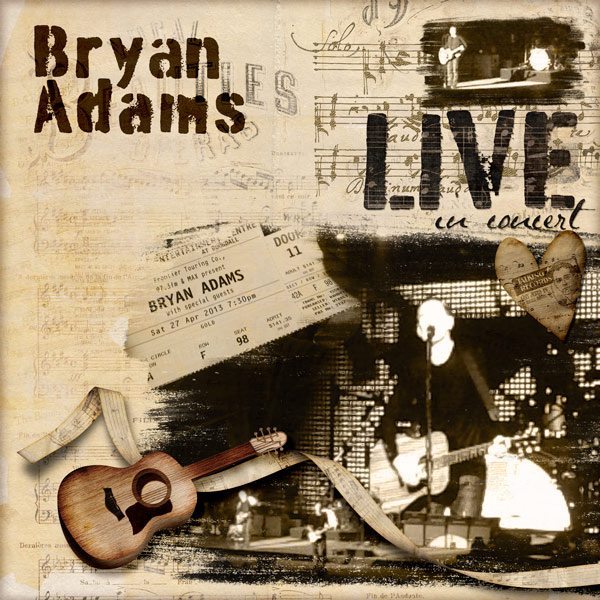
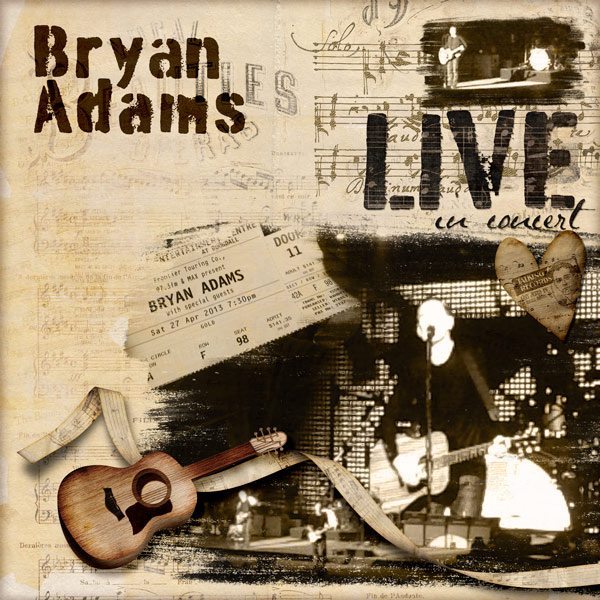
Hubby and I went to see Bryan Adams in concert last month and I have scrapped some of the iPhone photos I took while I was there. Of course being iPhone photos the quality isn’t great but I figured it was better than nothing! I created the layout with my Mozart Digital Scrapbook Kit, Whimsical Words of Music Word Art and Painted Photo Clipping Masks.




At long last I have created a brand new kit! It has been soo long since I have done a complete kit and it feels good! Here’s hoping my health continues to behave and I can continue to create much more often!
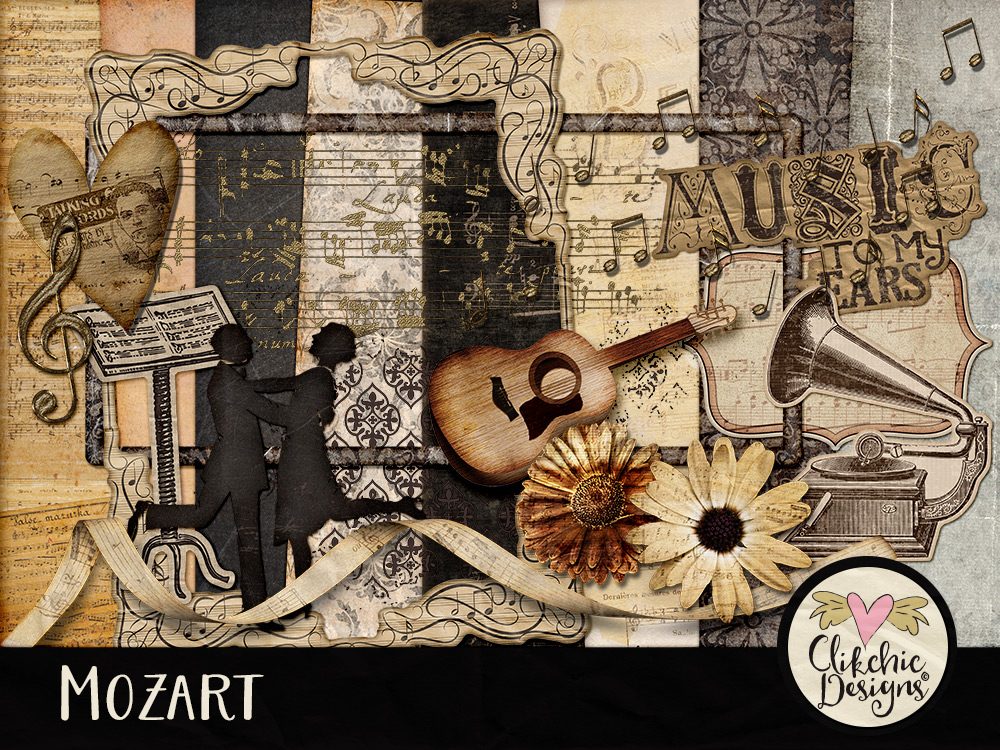
The Mozart Digital Scrapbook Kit is now available in my Etsy store and features rustic tones of vintage style musical papers and elements including musical note accents, a gold leaf music rub on, acoustic guitar, gramophone, music stand and even musical flowers. Use this pack to scrapbook your musical adventures to concerts, dances and plays!

The Papers!

Also available is the Mozart Alpha, available in the Etsy store & designed to coordinate with the Mozart Digital Scrapbook Kit.

Check out some layouts I have done with the Mozart Digital Scrapbook Kit!



Flower Power features a huge assortment of 30 doodled, messy and funky flowers perfect for a large variety of layouts. Flowers can add a wonderful springy addition to your layouts or just a few small accents. The flowers are large in size for maximum usage options. Check out the Flower Power Digital Scrapbook Elements now in my Etsy Store.

A couple of layouts featuring Flower Power!


My newest product Divine Vintage Brushes is now available in my Etsy Store, Design Bundles Store and Creative Market store. These Divine Vintage Brushes featuring scenes and decorative elements of yesteryear are a wonderful way to accent your layouts, blending them into backgrounds and/or photos. Layer with different blend modes and combine them to create different effects. There is nothing more fun than having a play with Photoshop brushes! Each .png file is large in size for maximum usage options plus .abr Photoshop the brushes make manipulation even easier.


Subscribe To Our Newsletter
Subscribe to receive the latest news and updates from Clikchic Designs. Get a FREEBIE just for subscribing!
You have Successfully Subscribed!